สวัสดีคะเพื่อนๆ วันนี้มีบทความสรุปวิธีการสร้างDFD และข้อผิดพลาดของ DFD มาให้อ่านกันคะ
|
|
|
|
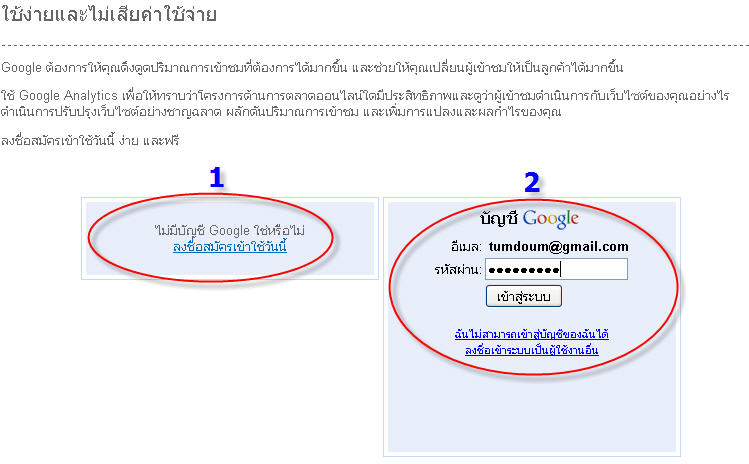
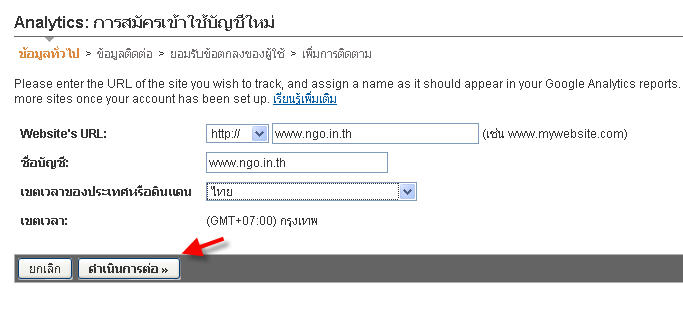
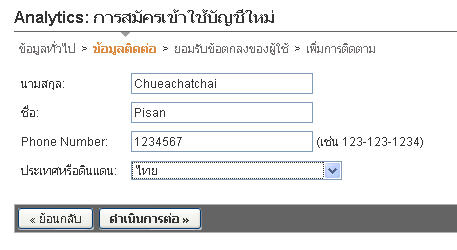
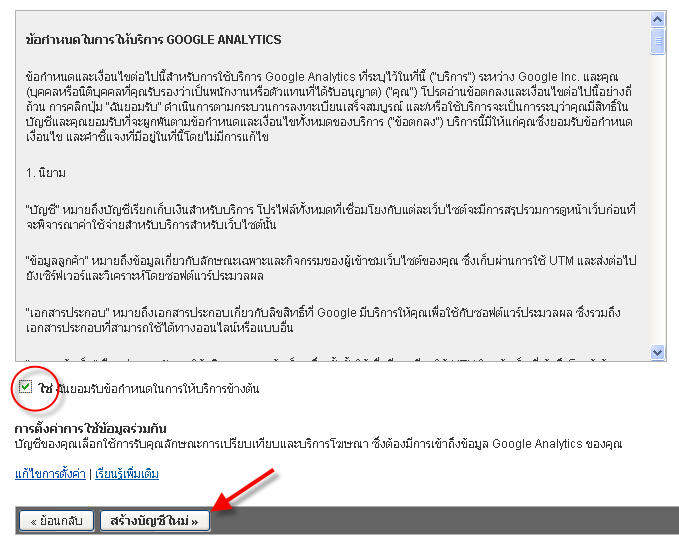
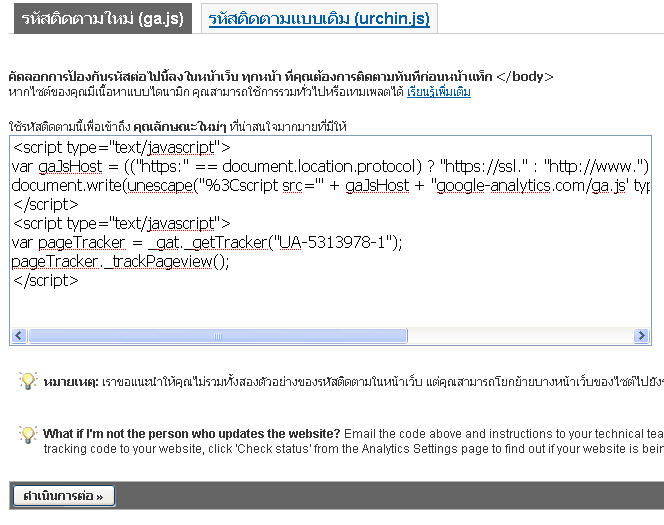
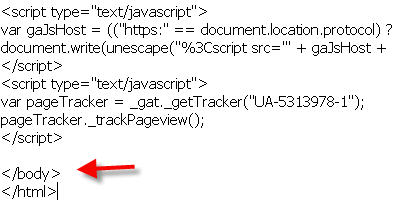
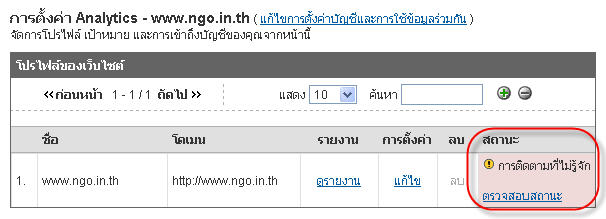
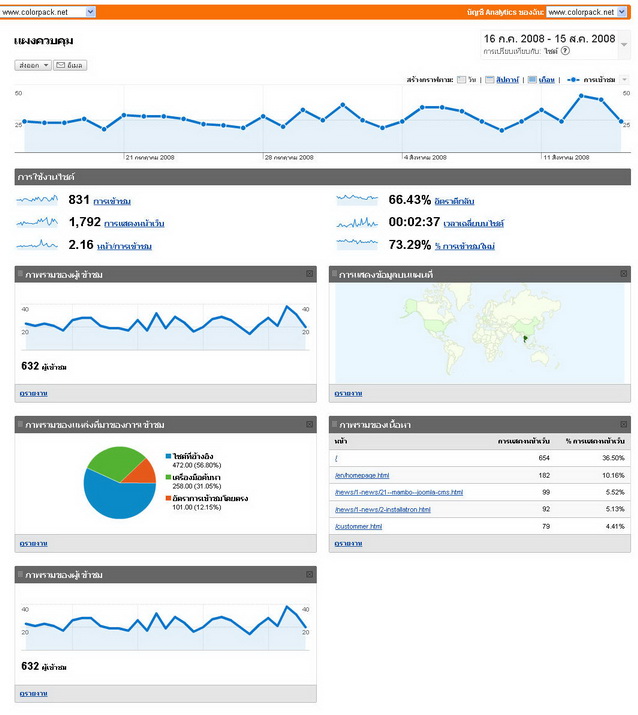
 Google Analytics ตัวเก็บสถิติเกี่ยวกับผู้เข้าชมเว็บไซต์ พฤติกรรมของคนที่เข้าเยี่ยมชมเว็บไซด์ รวมทั้งติดตามประสิทธิภาพของแคมเปญการโฆษณา Adwords หรือโปรแกรมการโฆษณาอื่นๆ ด้วยข้อมูลนี้ จะทราบว่าคีย์เวิร์ดใดที่ได้ผล ข้อความโฆษณาใดมีประสิทธิภาพมากที่สุด และผู้เข้าชมเว็บไซต์ออกจากเว็บไซต์ที่จุดใด
Google Analytics ตัวเก็บสถิติเกี่ยวกับผู้เข้าชมเว็บไซต์ พฤติกรรมของคนที่เข้าเยี่ยมชมเว็บไซด์ รวมทั้งติดตามประสิทธิภาพของแคมเปญการโฆษณา Adwords หรือโปรแกรมการโฆษณาอื่นๆ ด้วยข้อมูลนี้ จะทราบว่าคีย์เวิร์ดใดที่ได้ผล ข้อความโฆษณาใดมีประสิทธิภาพมากที่สุด และผู้เข้าชมเว็บไซต์ออกจากเว็บไซต์ที่จุดใด






 ?
?



การดีไซน์เอาต์พุตทางจอภาพ
|
| การดีไซน์เอาต์พุตที่ออกทางจอภาพ (Disigning Screen Output) จะมีข้อแตกต่างกับเอาต์พุตที่ออกจาเครื่องพิมพ์อยู่หลายจุดด้วยกันคือ สำหรับจอภาพ (Screen) นั้น ข้อมูลที่แสดงออกมานั้นจะไม่ติดตายตัว (Permanect) เหมือนกับการใช้เครื่องพิมพ์พิมพ์รายงาน ลักษณะของเอาต์พุตจึงมีความยืดหยุ่นค่อนข้างมาก แต่ก็มีข้อจำกัดคือการออกเอาต์พุตทางจอภาพเหมาะสำหรับผู้ใช้ระบบที่ต้องมีจอภาพด้วย เราไม่สามารถจะแจกจ่ายเอาต์พุตให้กับผู้ใช้อื่นที่ขาดอุปกรณ์ดังกล่าวได้การที่กล่าวว่าจอภาพมีความยืดหยุ่นในการแสดงข้อมูลสูงกว่าเครื่องพิมพ์ จะหมายถึงความสามารถที่จะลบข้อมูลออกไปแล้วใส่ข้อมูลใหม่ได้ ความสามารถในการที่เลื่อนข้อมูลขึ้นลง (Scroll) หรือเลื่อนไปทางซ้ายหรือทางขวา หรือการเก็บตำแหน่งของข้อมูลบนจอภาพ (Save Screen) ไว้ชั่วคราว แล้วดึงออกมาแสดงใหม่ (Restore Screen) ในภายหลัง เป็นต้น ซึ่งสิ่งเหล่านี้เป็นความสามารถเฉพาะตัวของการแสดงผลทางจอภาพเลยทีเดียว จากการที่จอภาพมีความสามารถในการทำงานหลายด้าน จึงจำเป็นอยู่เองที่นักวิเคราะห์ระบบจะต้องทำให้ผู้ใช้ระบบสามารถที่จะควบคุมจอภาพบางประการตามที่เขาต้องการได้ เช่น หากผู้ใช้ต้องการพิมพ์ข้อมูลออกทางจอภาพ ระบบงานอาจจะต้องพิมพ์ออกทีละ 24 บรรทัด และในบรรทัดที่ 25 อาจจะต้องถามผู้ใช้ระบบเสียก่อนว่า "กรุณากด (C) = ดำเนินการกด หรือกด (S) = หยุดงาน" ลักษณะเช่นนี้เป็นตัวอย่างที่ผู้ใช้ระบบมีความสามารถที่จะควบคุมจอภาพให้พิมพ์รายงานต่อออกทางจอภาพ เมื่อกด (C) และเมื่อต้องการจะหยุด ก็สามารถทำได้โดยการกด (S) ข้อแนะนำในการดีไซน์จอภาพ ข้อแนะนำเกี่ยวกับการดีไซน์จอภาพอยู่ 4 หัวข้อ โดยสรุปจะได้ดังนี้ 1. พยายามให้การแสดงข้อมูลบนจอภาพดูเรียบง่าย ไม่ซับซ้อน 2. พยายามให้การแสดงบนจอภาพมีมาตรฐานแบบเดียวกัน เพื่อให้ผู้ใช้เกิดความคุ้นเคยได้เร็ว 3. สำหรับข้อมูลบางอย่างที่ต้องการจะเน้นให้เห็นถึงความแตกต่าง ให้ใช้สีที่แตกต่างออกไปจากปกติ เพื่อดึงดูดความสนใจของผู้ใช้ 4. ให้การโต้ตอบระหว่างผู้ใช้ระบบกับจอภาพเป็นไปโดยธรรมชาติมากที่สุด เช่น การเลื่อนเคอร์เซอร์ (Cursor Movement) ควรจะเลื่อนจากบนลงล่างหรือจากซ้ายมาขวา ซึ่งเป็นไปตามธรรมชาติและมาตรฐานสากล เป็นต้น การดีไซน์ลงแบบฟอร์มสำหรับดีไซน์จอภาพ (Screen Layout) มีลักษณะเช่นเดียวกับการดีไซน์ลงในแบบฟอร์มสำหรับรายงาน (Report Layout) แบบฟอร์มสำหรับดีไซน์จอภาพจะมีขนาดเล็กกว่า เนื่องมาจากโดยปกติจอภาพทั่วไปจะมีความกว้าง 80 ตัวอักษร และมีความยาวได้เท่ากับ 25 บรรทัด ซึ่งโดยปกติ เราจะพบว่าแบบฟอร์มสำหรับการดีไซน์จอภาพจอให้เรากรอกได้ 24 บรรทัด เหตุที่เป็นเช่นนี้มักจะเกิดจากการที่ในเครื่องคอมพิวเตอร์บางชนิดจะสงวนบรรทัดไว้ 1 บรรทัดสำหรับแสดงผลเฉพาะระบบปฏิบัติการเท่านั้น ดังนั้น บรรทัดในการดีไซน์จึงได้หายไป จากเหตุผลดังกล่าวจึงทำให้โปรแกรมเมอร์และนักวิเคราะห์ระบบเองพยายามหลีกเลี่ยงการใช้บรรทัดที่ 1 หรือบรรทัดที่ 25 อย่างใดอย่างหนึ่ง เพื่อลดปัญหาการแสดงข้อมูลที่อาจจะไปทับกับข้อความที่แสดงโดยระบบปฏิบัติการดังที่กล่าวมาแล้ว ในการดีไซน์จอภาพลงในฟอร์มนั้น เรายังคงยึดวิธีเดียวกันกับการดีไซน์รายงาน นั่นก็คือเราจะใช้ตัวอักษร X แทนข้อมูลตัวแปรที่เป็นตัวอักษร และ 9 แทนข้อมูลตัวแปรที่เป็นตัวเลข ส่วนข้อมูลใดที่เป็นข้อมูลตายตัว (Fixed) หรือเป็นค่าคงที่ (Constant) เราก็จะเขียนเข้าไปโดยตรงในแบบฟอร์มนั้นเลย จันทร์วาริวิภา แจ่มจันทร์ 52040774 |










งาน/บุคคล
|
สมศิริ
Assistance Manager |
ปิยะฉัตร
Purchasing Supervisor |
นงลักษณ์
Purchasing Clerk |
พรทิพย์
Store Receiver |
การสั่งซื้อสินค้า
|
ตรวจสอบตาคา
และจำนวนที่สั่ง (10) |
พิมพ์ใบสั่งซื้อ (5)
| ||
การตรวจสอบ
|
ตรวจสอบและ
อนุมัติใบสั่งซื้อ |
ตรวจทานใบสั่งซื้อ(2)
| ||
การรับสินค้า
|
ตรวจสอบสินค้าที่รับกับรายการที่สั่ง (15)
| |||
อื่น ๆ
|
จัดการประชุม(10)
|
ดูรายละเอียดปลีกย่อย (15)
|
จัดเก็บเอกสารการ
สั่งซื้อ (10) |
จัดเก็บเอกสารการ
รับของ (10) |

กิจกรรมที่ต้องปฏิบัติ |
เริ่มทำงานวันที่
|
สิ้นสุดการทำงานวันที่
|
การวิเคราะห์ระบบงานทะเบียน
|
1 ม.ค. 2548
|
15 ม.ค. 2548
|
การออกแบบระบบ
|
10 ม.ค. 2548
|
10 ก.พ. 2548
|
การพัฒนาระบบงานทะเบียน
|
15 ก.พ. 2548
|
31 ม.ค. 2548
|
การทดสอบปรับปรุงแก้ไขระบบ
|
15 ม.ค. 2548
|
15 เม.ย. 2548
|
การบำรุงรักษาระบบ
|
15 ม.ค. 2548
|
--------
|
คำอธิบายข้อมูล
(Data Dictionary)
|
| ในการเขียนแผนภาพการไหลของข้อมูล (Data Flow Diagram:DFD)
เป็นการเขียนกระบวนการทำงานต่างๆ ในระบบงาน แต่รายละเอียดของข้อมูลต่างๆ
ที่ปรากฏในระบบงาน แผนภาพการไหลของข้อมูล(DFD) ไม่สามารถนำเสนอได้ทั้งหมด
ดังนั้นในการวิเคราะห์และออกแบบระบบจึงต้องมีการเขียนคำอธิบายข้อมูล
(Data Description) หรือพจนานุกรมข้อมูล (Data Dictionary) ซึ่งเป็นการเก็บรวบรวมข้อมูลทั้งหมด
รายละเอียด คำอธิบายข้อมูลต่างๆ ในระบบงาน พจนานุกรมข้อมูลอาจแยกเขียนได้ดังต่อไปนี้ • พจนานุกรมโครงสร้างข้อมูล (Data Structure Dictionary) • พจนานุกรมกระแสการไหลของข้อมูล (Data Flow Dictionary) • พจนานุกรมแหล่งการเก็บข้อมูล (Data Store Dictionary) • พจนานุกรมหน่วยงานภายนอกระบบ (External Entity Dictionary) Data Structure Dictionary พจนานุกรมโครงสร้างข้อมูลเป็นการเขียนคำอธิบายหรือรายละเอียดของข้อมูลโครงสร้าง (Data Structure) ว่าประกอบไปด้วยข้อมูลย่อยหรือข้อมูลเดี่ยว(Data Element) อะไรบ้าง เพื่อความเข้าใจในระบบงานให้ชัดเจนมากขึ้น สัญลักษณ์ที่ใช้ในพจนานุกรมโครงสร้างข้อมูล
ตารางที่1 แสดงสัญลักษณ์ในการเขียนพจนานุกรมข้อมูล
ตัวอย่าง
สัญลักษณ์เท่ากับ ใช้เขียนอธิบายว่าข้อมูลที่อยู่ทางซ้ายมือแยกย่อยลงได้เป็นข้อมูลย่อยๆ ทางขวามือ โดยมีเครื่องหมาย "+" หมายถึง"และ" ตัวอย่างเช่น ที่อยู่ผู้ขาย = ถนน + จังหวัด + รหัสไปรษณีย์
สัญลักษณ์ [ ] หมายถึงให้เลือกหนึ่งจากตัวเลือกที่มีมากกว่าหนึ่ง
เช่น
เกรด = [A B+ B C+ C D+ D E I] * เกรดหมายถึงผลการเรียนในแต่ละวิชา *
สัญลักษณ์ { } การทำซ้ำสำหรับข้อมูลตัวหนึ่ง
หรือกลุ่มของข้อมูลชุดหนึ่งนอกจากนั้นจะมีข้อความกำกับว่า
"max" และ "min" หมายความว่าทำซ้ำจากจำนวนน้อยที่สุด
(min) ไปถึงจำนวนมากที่สุด (max) ครั้ง ตัวอย่างเช่น
ใบสั่งซื้อ = ชื่อบริษัทที่ชื้อสินค้า + {ชื่อสินค้า+หน่วยสินค้า+จำนวน+ราคา}
Data Flow Dictionary
พจนานุกรมสำหรับการไหลของข้อมูลเป็นการเขียนอธิบายรายละเอียดของข้อมูลที่ปรากฎในแต่ละเส้นการไหลของข้อมูล
(Data Flow) ในแผนภาพการไหลของข้อมูล เช่น
ตารางที่ 2 แสดง Data Flow Dictionary
Data Store Dictionary
พจนานุกรมสำหรับการเก็บข้อมูล เป็นการเขียนคำอธิบายแหล่งเก็บข้อมูลที่เกิดขึ้นในระบบงานซึ่งจะรวมทั้งแฟ้ม ที่เป็นเอกสาร และแฟ้มที่จัดเก็บในเครื่องคอมพิวเตอร์ โดยจะดูได้จากแผนภาพการไหลของข้อมูล (Data Flow Dictionary : DFD)
ตัวอย่างการเขียนพจนานุกรมสำหรับการเก็บข้อมูลดังตัวอย่าง
ตารางที่ 3 แสดงตัวอย่างพจนานุกรมสำหรับการเก็บข้อมูลในระบบงานวางแผนการผลิต
ดูรายละเอียดเพิ่มเติมได้ที่นี่ค่ะ >> http://www.bcoms.net/system_analysis/lesson61.asp
..ศิริพร ประวิสารัตน์..
| ||||||||||||||||||||||||||||||||